altButton
Version 1.0
Altuit
Description
The
altButton
DropTool lets you quickly create custom buttons that look and work the same on all platforms.
Kind of DropTool
Behavior-based
Interface Support
Unless specifically stated, this control will function properly on all platforms, although its look-and-feel is intended for the platforms listed in the table to the left.
|
Custom |
Mac OS X |
Windows |
Linux |
iOS |
Android |
|
|
Extra Features
|
|
"About" Stack | |
|
|
"Inspector" Stack |
Screenshots

Gallery |

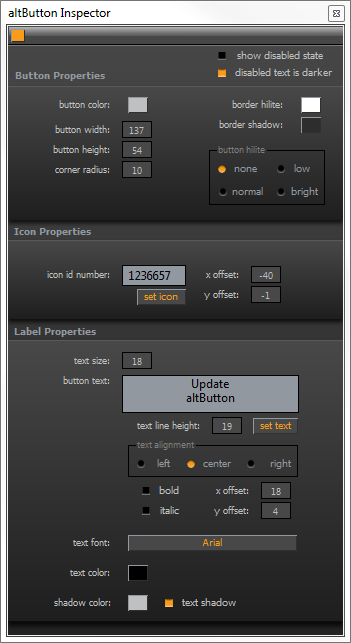
Inspector |
Usage Notes
After you drag and drop an altButton to your card, double-click on the altButton icon in the DropTools Palette to display the altButton Inspector. Use it to manipulate your button to exactly the way you want it.
One thing to note is that some of the controls on the Inspector work by "click and drag" to adjust; for example, the 'Button Width' can be changed by clicking on the field and dragging left or right to increase or decrease the width. There are tooltips for the setting controls in the Inspector that tell you what to do.
Version History
| Version | Release Date | What's Changed |
| 1.0 | 06-16-2011 | First public version. |
