srCalendar
Version 1.6
TrozWare
Description
Kind of DropTool
Library-based
Interface Support
Unless specifically stated, this control will function properly on all platforms, although its look-and-feel is intended for the platforms listed in the table to the left.
|
Custom |
Mac OS X |
Windows |
Linux |
iOS |
Android |
|
|
Extra Features
|
|
"About" Stack | |
|
|
"Inspector" Stack |
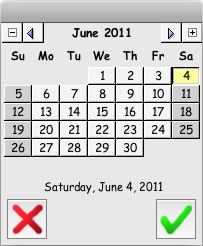
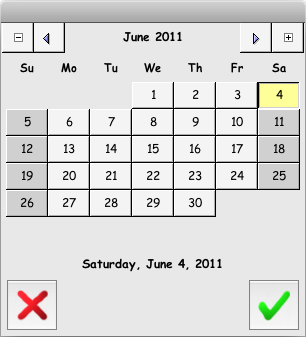
Screenshots

Small Calendar |

Medium Calendar |
Usage Notes
The library contains three sub stacks called "SmallCalendar", "MediumCalendar" and "LargeCalendar". You can open any of these calendars by calling the srGetDate() function.
To see how this works, take a look at the script of the calendar control you dropped onto your stack. There is an example of how the function is called, and you can use the srCalendar Inspector to set the different properties that drive the calendar and test your selections by clicking on the calendar control.
You can set whether a week starts with Sunday or Monday, the size of the calendar to use, whether or not to show zeroes as placeholders in the day numbers.
You can also specify whether you want one or more dates identified as "special" (for holidays or other special events). An optional description can be entered which is show as a toolTip when the mouse hovers over the relevant date in the calendar. This is a tab-delimited list with dates in short English format in the first column and descriptions in the second. If the year is missing from the date, it is applied to all years. (The interface for entering special days is an example only and will need to be customized for your own applications and system language.)
Using this library gives the user a graphical way of entering a date and means that you can always be sure what format the date will be in.
You can change month & year with the buttons at the top & leap years are allowed for. Clicking on the displayed date underneath the calendar will jump to today's date.
The calendar stack always operates with the English date as this is a consistent format (although not English!).
If you find these stacks useful, please email me. This has been tested on Mac OS 9, Mac OS X & Windows XP. If anyone finds any bugs or verifies that it works under other platforms please let me know.
The following tables show you how to interact with the DropTool from your scripts:
Commands/Functions
These functions must be triggered from the script of the control itself.
| Function | Notes |
| srGetDate(startDate, calendarSize, startOnMonday, showLeadingZeroes, topLeft, hiliteDays) |
startDate is the date to preselect a date in the calendar. If left empty, today's date will be used. calendarSize is either "small", "medium", or "large", to indicate the calendar to show. Default is "small". startOnMonday is either "true" or "false" to indicate if the week starts on Monday. Default is "false". showLeadingZeroes is either "true" or "false" to indicate whether day numbers 1-9 are zero-padded or not. Default is "false". topLeft determines where to show the modal calendar stack. The value is in card-based location ("localLoc"), so passing in "the topright of me" for example would cause the modal calendar to be aligned to the topright of the object. If empty or invalid, the calendar stack is open to center screen. hiliteDays is a tab-and-return-delimited list of days to have highlighted in the calendar. The first column is a date and the second column is a tooltip to show when the user hovers the mouse over that date. If the date doesn't have a year, then it applies to all years on that date. |
